
Have you visited a website recently where the information you needed was hard to find, or the content was confusing?
Did you then invest precious moments of your life clicking into every menu and page to find what you were looking for? No, you didn’t. You left!
That’s what people do. If they can’t find the information they want in a very short amount of time (read seconds) they leave and go look for it elsewhere. This is where information architecture becomes critical in web design. Content is king, and information architecture is its castle.

What’s Information architecture?
Information architecture (IA) focuses on organizing, structuring, and labeling content in an effective and sustainable way. The goal is to help users find information and complete tasks quickly, so we don’t lose them to a competitor.
At M Agency, we start this process by understanding three key components:
- Users
- Context
- Content
Let’s break these down further.
Users
We must understand our audience to provide an excellent user experience. To do this, we need to understand several things:
- Define the audience Who are our people? There can be several audiences, depending on your business. Let’s use a large general contractor that does commercial and residential construction as an example. This business has B2B and B2C channels, along with people seeking employment and partnerships. The information each of these audiences needs will be different, and the way they consume/engage with it will likely be different as well This simple audience shift can help inform the kind of content that needs to be written and how it’s presented and promoted.
- Tasks What is the user trying to accomplish? What do we want them to accomplish? The cool thing is what we want the user to do, and what they are trying to do are generally going to be pretty similar. For example, on the B2B side, we want it to be easy to access the portfolio of work and submit an RFP. Chances are, that’s what the project manager wants as well. Defining the tasks from the business and user side will help us organize our content in a way that delights customers and helps drive users into the sales funnel.
- Needs This will be different for each of the audiences. A project manager for a large corporation needs a trustworthy, experienced partner to build a new building. A job seeker needs steady employment, good pay, and benefits. Understanding what each different audience needs helps us organize our content to best serve them.
- User Experience User experience is a key component of information architecture. It is crucial to organize content so that it makes sense to the user, and guides them through the experience that we want them to have. At M, we have UX designers who specialize in designing specifically for maximizing user experience.

Context
The context is where we create a container for users. Defining the context helps us understand the focus of our content, and how to organize it.
- Business goals What does the business hope to accomplish with its website? Getting users into the sales funnel, building authority in its industry, finding excellent employees can all be business goals. It’s extremely important to clearly define these goals as part of the information architecture process.
- The target audience Who do we want visiting our website? Who do we want to get leads from? No business can be everything to everyone. Therefore, building out our information framework with the people we know will want our product is crucial.

Content
You’ve heard that content is king, and that is true. However, if the king’s castle is a jumble of rooms and corridors that lead to nowhere, no one ever finds the king, so it hardly matters how great he is. Well-organized, easy to access content is just as important as the content itself. It doesn’t matter how great your content is if it can’t be easily accessed.

Getting Organized
Once we understand more about who will be using our website and what they will be trying to accomplish, we can start getting our content organized.
A very popular method of doing this is called card sorting, and it’s pretty much exactly what it sounds like. Participants are given a stack of labeled cards and they sort them into groups that make sense to them.
It can be as simple as writing your web page content titles on a stack of sticky notes and having users stick them under the menu title that makes the most sense to them.
We like to do this exercise with our clients because we can act as the user and help direct how the content should be organized. Once you’ve completed a card sorting exercise, you can move on to the final deliverables.
As simple as it sounds, this is an incredibly effective way to start your site map. It’s a good idea to have users do this, instead of people inside your website project. This will give you a very clear view of how people who are not part of the business think and keeps you from making assumptions.

What’s the deliverable?
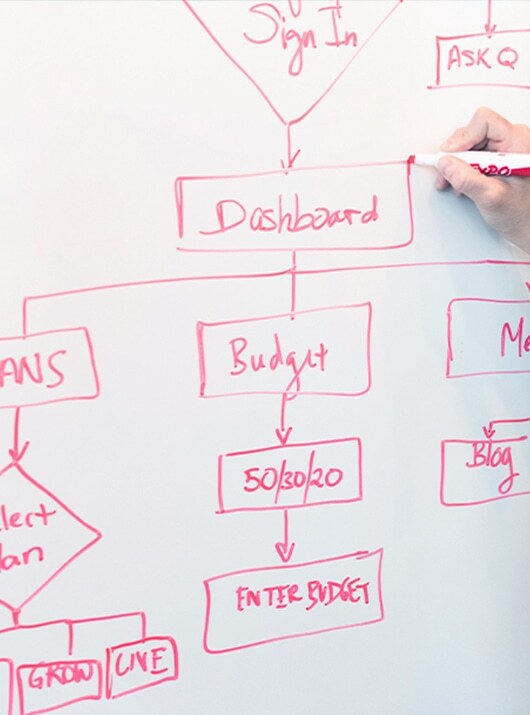
There are a couple of deliverables that come from all of this research. Essentially what you should end up with is a visual representation, like a blueprint, of the website’s infrastructure, features and hierarchy.
The larger, overarching visual representation is called the sitemap. You have no doubt heard this term before. A sitemap groups related content and ensures that users and search engines can find what they are looking for, where they expect to find it. Your sitemap is crucial to your organic SEO too because it helps search engines understand what’s the most important content on your website. This is the macro level view.
The micro level view is called wireframes. UX designers create these to show how content will be organized on a web page. It shows where images go, where text blocks go and how menus look. This is another important part of the design process because it creates visual consistency for the user.
At the end of your information architecture work, you will have a clear blueprint for how to organize your content within your website, and how your pages will be structured. This allows you to move confidently into the design phase knowing that your website will be structured in a way that delights users and drives them into your sales funnel.
Hello, We’re M Agency
At M Agency, we believe in devoting expert time to every step of the User Experience process. When you work with us, you get a team of strategists and creatives who work hard to understand what your business needs, and what your customers want.
Let’s work together.